
 My Valentine Decorations I made
My Valentine Decorations I made
What Are You Looking For?
Erika's claim to fame,
Valentines,
Vinyl Lettering
 Let me count the ways
Let me count the ways

I came across THIS fun valentines web site called "Let me count the ways". It's purely dedicated to Valentines Day and great Valentines Day Ideas. She celebrates "The 14 days of Valentines". I love it! You have to check out all of her amazing ideas.
What Are You Looking For?
Valentines
 Sweet Brown Shuga Scrub
Sweet Brown Shuga Scrub
 We had a wonderful family spa day. We took turns massaging each others hands and feet. Ooooh heaven! What a perfect valentines day treat!
We had a wonderful family spa day. We took turns massaging each others hands and feet. Ooooh heaven! What a perfect valentines day treat! I purchased the glass jar from walmart (1.50), then I added some vinyl lettering X & O's around the jar. And I made a sticker topper in Photoshop using a digital scrapbooking kit, and I printed it out on sticker paper. Woot Woot, easy project!
*1 cup brown sugar
*1/8-1/2 cup oil
(depending on the texture you like. I only used about 1/8)
You can use almond, grapeseed, hazelnut, coconut, canola, anything non-allergenic.
*smidge Essential oil (10 drops or less)
(I used lavender,but you could use tea tree oil, vanilla etc.) Use whatever you like as long as it is not contraindicated, or won't harm your skin).
You can skip this step if you wish, it's simply added for the aroma!
*Optional: You can also use a little bit of Vitamin E oil
(It's great for skin nourishment). You can just cut open a few of the Vitamin Oil capsules and let the oil drip into mixture)
Combine the sugar and the oils in a bowl. Mix with your hands until blended. Put in a jar with a lid.
TIP: In the summer,you can keep it in the fridge. The coolness will feel extra good.
What Are You Looking For?
My Sweet Brown Sugah Scrub
 Three strikes..you're out!
Three strikes..you're out!
I'd like to apologize for this turning into a techie blog, instead of a craft blog, but I just get so excited and want to share all that I am learning with you. And if I can help at least one person, it makes it all worth it!
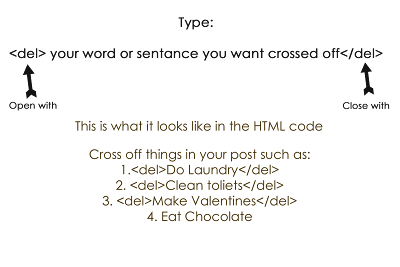
Would you like to learn how to dothis?
Cross off things in your post such as:
1.Do Laundry
2.Clean toilets
3.Make Valentines
4. Eat Chocolate
Believe it or not, it's easy. When writing a post instead of writing in the "COMPOSE" tab, click on Edit HTML. Then follow the directions below. Let me know if you need any help.
Would you like to learn how to do
Cross off things in your post such as:
1.
2.
3.
4. Eat Chocolate
Believe it or not, it's easy. When writing a post instead of writing in the "COMPOSE" tab, click on Edit HTML. Then follow the directions below. Let me know if you need any help.
 (just ignore that I spelled toilets wrong above, I'm not going back to fix it either!)
(just ignore that I spelled toilets wrong above, I'm not going back to fix it either!)
What Are You Looking For?
How to create a strike in blogger
 How to make a Button with a Scroll Box for your blog
How to make a Button with a Scroll Box for your blog
I'm sure there are many ways to do this, but these are the instructions I use to make my button.
My Vinyl lettering button example:

1.- Create your button picture using Photoshop, PSE, or Gimp. To begin....Go to FILE, then NEW, then BLANK FILE. Then make a 12" x 12" INCH (not pixel) 300 Resolution (Pixels/inch) (300 is maximum I would go, but web standard is 72) Color Mode: RGB Color Background Contents: Transparent.
Decorate your button with pictures or your logo. Make sure to include the title of your blog.
Don't make it too busy or too many words, because it may be hard to read. (We are going to re size your 12 x 12 to 150 x 150 pixels later on, so keep this in mind.)
Once you have your layout and design, merge the layers in your layers palette. (You can do this by going to LAYERS then MERGE LAYERS). Re size your image by going to IMAGE then RESIZE then IMAGE SIZE. Set the new numbers to 150 pixels x 150 pixels. Your image will be extremely small and hard to see. Use the magnifier a few times to see it a little larger. Then save your image as a PNG image.
2.-Log into your photobucket account. Upload your new png image. Copy the DIRECT LINK.
3.-Now we are going to create the HTML code (don't get too scared now!).
Copy the following code below and replace yourblogURL with your blog's URL (for mine, I would do... http://www.offthewallcreations.biz/) , basically this is where your blog address is and don't forget to include the http:// part or it may not end up working) and yourimagedirectlinkURL (this is where you'll put the "Direct link" from your photobucket account, so for example mine would be...http://i402.photobucket.com/albums/pp105/pinkigloodesigns/OTWCbutton.png)(the quotation marks are necessary).
4.- Now we are going to place your button in the side bar of your blog. In your blog, choose Layout or Customize and in the sidebar, click Add a gadget and choose HTML/Javascript. In the title area, you can write whatever you'd like--Take a Button, Grab my Button, or you can leave it blank--whatever you want. Then in the HTML box, post your HTML from the previous step. Save it and preview your blog to make sure your button shows up on the sidebar and that the button takes you to your blog. Make sure when you hover over you new button image it shows your blog address near the bottom of the page.
5.- Create your scroll box for your button: Once again, choose Layout or Customize and in your sidebar, click Add a gadget and choose HTML/Javascript. Usually I don't put a title for this box.
In the HTML box, type the following code below: (you can make the words larger by clicking on the arrow button, and then clicking on the plus sign.)
Textarea Rows
Click save. and now, drag the HTML box under your button HTML in page layout. View your blog and make sure the two appear together.
Woot! Woot! Now you're finished! Hopefully you didn't have any problems, and now you have a cute little bloggy button for everyone to see. Good luck! Please direct people to my blog for these instructions instead of copying them! Thanks! Let me know if you have any problems and I'll see if I can help you out!
PS, now if someone want to post you're button in their blog, all the have to do is copy the code from your scroll box, then go to Layout or Customize in the sidebar, click Add a gadget and choose HTML/Javascript and input your code. Simple right?
My Vinyl lettering button example:

1.- Create your button picture using Photoshop, PSE, or Gimp. To begin....Go to FILE, then NEW, then BLANK FILE. Then make a 12" x 12" INCH (not pixel) 300 Resolution (Pixels/inch) (300 is maximum I would go, but web standard is 72) Color Mode: RGB Color Background Contents: Transparent.
Decorate your button with pictures or your logo. Make sure to include the title of your blog.
Don't make it too busy or too many words, because it may be hard to read. (We are going to re size your 12 x 12 to 150 x 150 pixels later on, so keep this in mind.)
Once you have your layout and design, merge the layers in your layers palette. (You can do this by going to LAYERS then MERGE LAYERS). Re size your image by going to IMAGE then RESIZE then IMAGE SIZE. Set the new numbers to 150 pixels x 150 pixels. Your image will be extremely small and hard to see. Use the magnifier a few times to see it a little larger. Then save your image as a PNG image.
2.-Log into your photobucket account. Upload your new png image. Copy the DIRECT LINK.
3.-Now we are going to create the HTML code (don't get too scared now!).
Copy the following code below and replace yourblogURL with your blog's URL (for mine, I would do... http://www.offthewallcreations.biz/) , basically this is where your blog address is and don't forget to include the http:// part or it may not end up working) and yourimagedirectlinkURL (this is where you'll put the "Direct link" from your photobucket account, so for example mine would be...http://i402.photobucket.com/albums/pp105/pinkigloodesigns/OTWCbutton.png)(the quotation marks are necessary).
4.- Now we are going to place your button in the side bar of your blog. In your blog, choose Layout or Customize and in the sidebar, click Add a gadget and choose HTML/Javascript. In the title area, you can write whatever you'd like--Take a Button, Grab my Button, or you can leave it blank--whatever you want. Then in the HTML box, post your HTML from the previous step. Save it and preview your blog to make sure your button shows up on the sidebar and that the button takes you to your blog. Make sure when you hover over you new button image it shows your blog address near the bottom of the page.
5.- Create your scroll box for your button: Once again, choose Layout or Customize and in your sidebar, click Add a gadget and choose HTML/Javascript. Usually I don't put a title for this box.
In the HTML box, type the following code below: (you can make the words larger by clicking on the arrow button, and then clicking on the plus sign.)
Textarea Rows
Publish at Scribd or explore others:
Click save. and now, drag the HTML box under your button HTML in page layout. View your blog and make sure the two appear together.
Woot! Woot! Now you're finished! Hopefully you didn't have any problems, and now you have a cute little bloggy button for everyone to see. Good luck! Please direct people to my blog for these instructions instead of copying them! Thanks! Let me know if you have any problems and I'll see if I can help you out!
PS, now if someone want to post you're button in their blog, all the have to do is copy the code from your scroll box, then go to Layout or Customize in the sidebar, click Add a gadget and choose HTML/Javascript and input your code. Simple right?
What Are You Looking For?
How to make a Button for your blog
 Edible Playdough
Edible Playdough
Peanut Butter Playdough
1/2 c. Peanut Butter
1/2 c. Dry Milk
2/3 Tbls. Honey
Mix all together until well blended. Knead, model, EAT!
Cream Cheese Playdough
8 oz. Cream Cheese
1/2 c. Dry Milk
1 Tbls. Honey
Mix all together until well blended. Knead, model, EAT!
Subscribe to:
Comments (Atom)



















.jpg)


























































































































